FlutterDrive: Navigating the Future?
Food delivery is one of the most popular and profitable businesses in the online market. According to Statista, the global online food delivery market is expected to reach $192.16 billion by 2025, with a compound annual growth rate of 11.45%. This means that there is a huge demand for food delivery services, and also a huge opportunity for developers who want to create food delivery mobile apps.
But how can you build a food delivery mobile app for drivers that is fast, reliable, and user-friendly? One of the best solutions is to use Flutter, an open-source framework by Google for building beautiful, natively compiled, multi-platform applications from a single codebase. Flutter allows you to create apps for iOS, Android, web, desktop, and embedded devices with the same code, saving you time and money. Flutter also provides a rich set of widgets, animations, and tools that make your app look and feel great on any screen.
In this blog post, we will walk you through the steps of building a food delivery mobile app for drivers with Flutter. We will cover the following topics:
The features and functionalities of the app
The design and layout of the app
The main components and libraries of the app
By the end of this post, you will have a clear idea of how to create your own food delivery mobile app for drivers with Flutter. Let’s get started!
The Features and Functionalities of the App
The food delivery mobile app for drivers is an app that connects drivers with customers who order food from restaurants or grocery stores. The app allows drivers to:
Sign up and log in with their email and password
View and accept available delivery requests
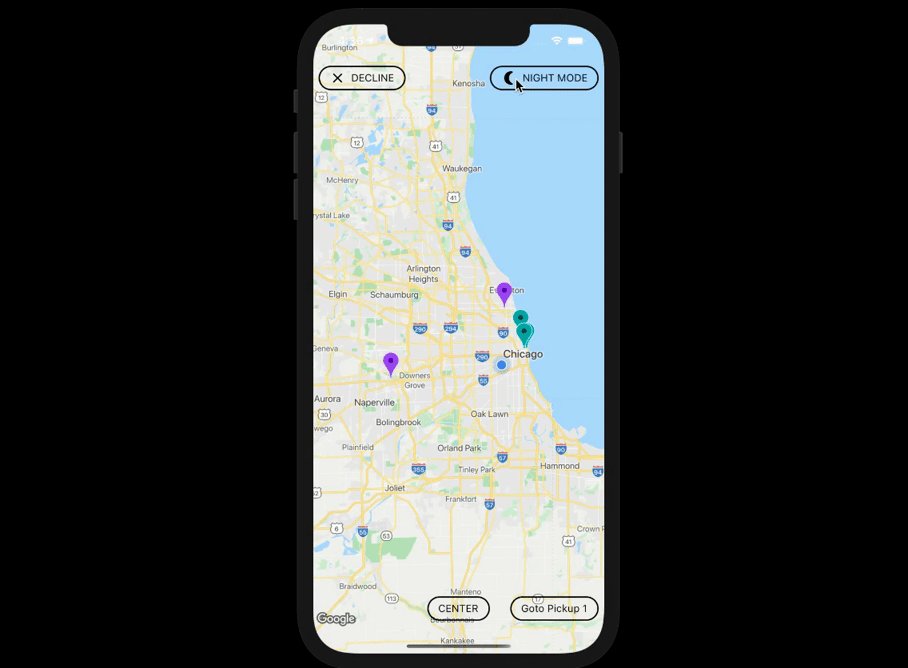
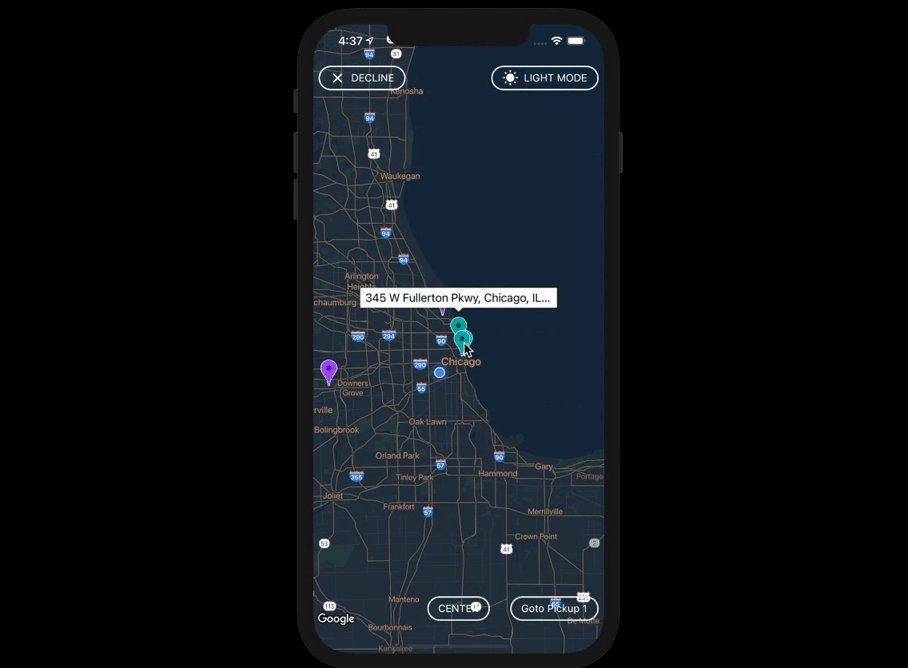
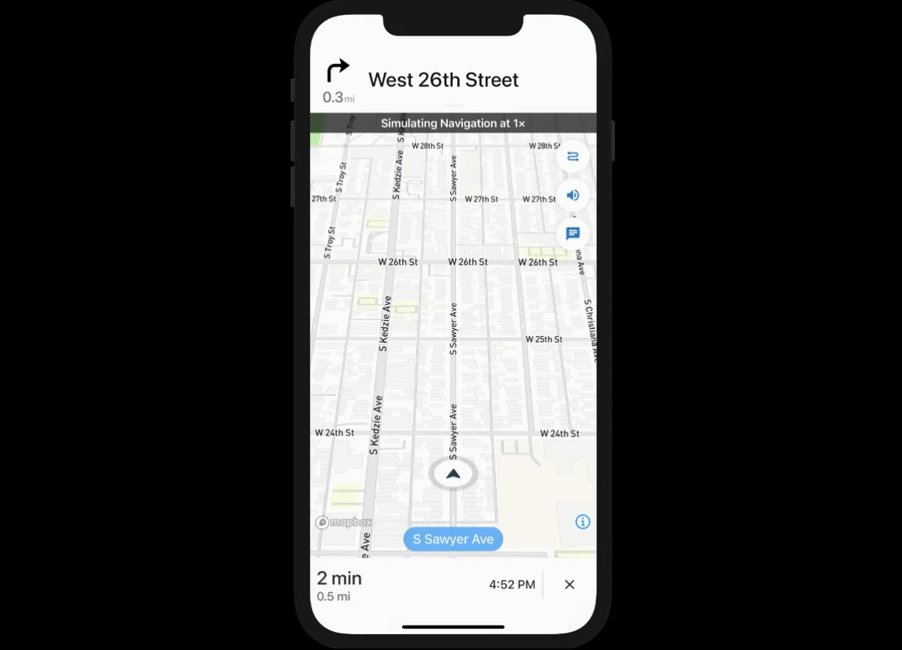
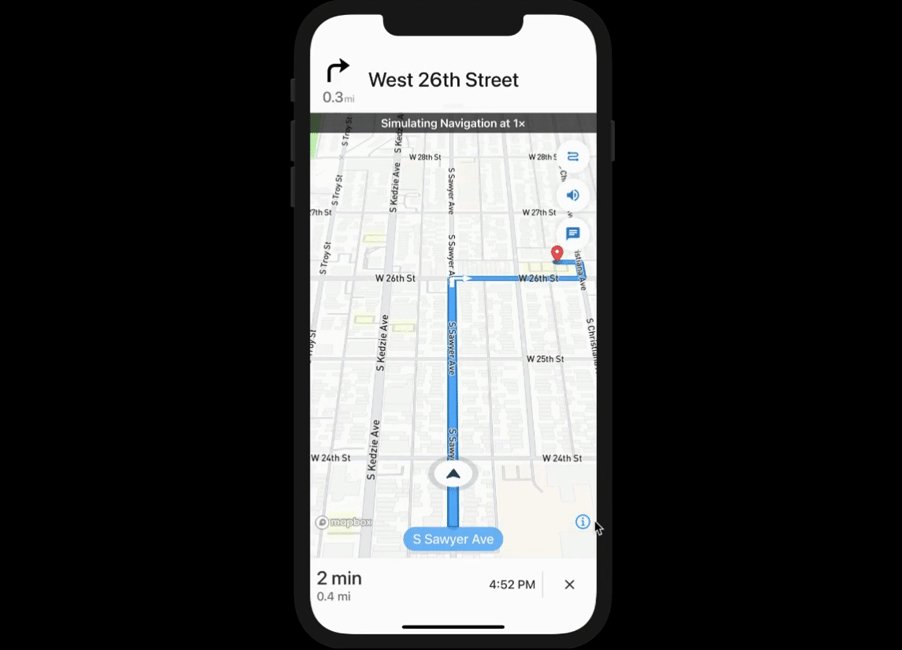
Navigate to the pickup and drop-off locations with Google Maps
Manage their profile and settings
The app also provides real-time updates and notifications to drivers about their deliveries, such as new requests, order status, customer feedback, etc.
The Design and Layout of the App
The design and layout of the app are based on the Material Design principles, which are a set of guidelines for creating consistent, intuitive, and responsive user interfaces. The app uses a simple and clean color scheme of blue, white, and gray, with some accents of green and red. The app also uses icons, fonts, buttons, cards, dialogs, and other widgets from the Flutter Material library, which are compatible with both iOS and Android platforms.
The app consists of four main screens: Home, Deliveries, Sign Up, and Profile. Each screen has a drawer menu that allows users to switch between them easily.
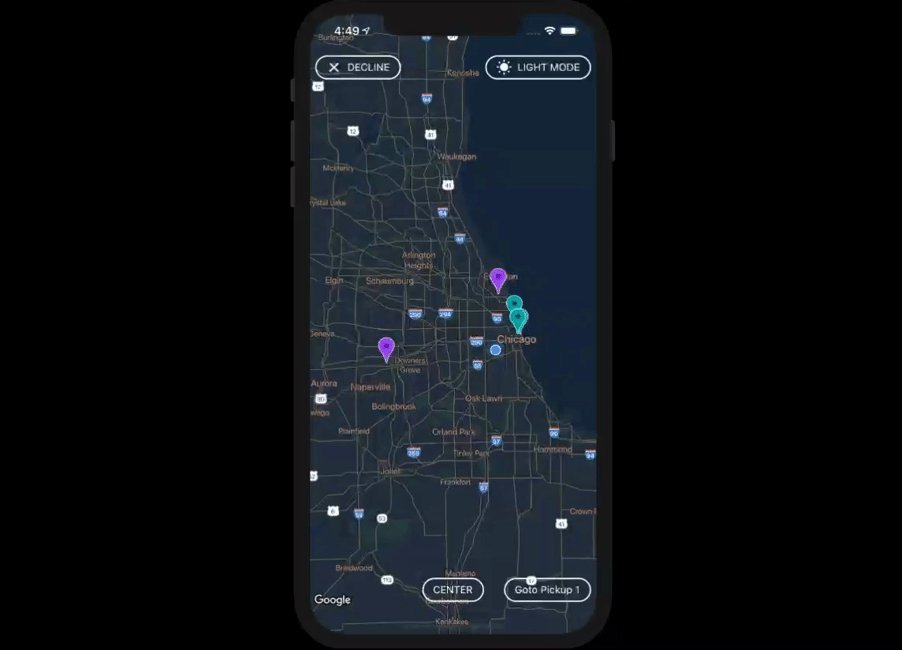
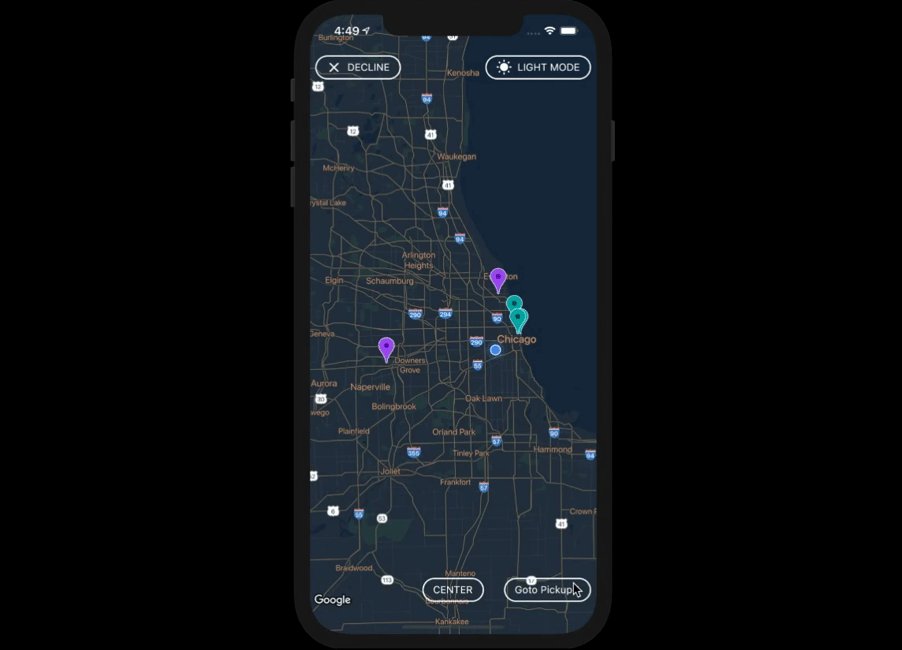
The Home screen is where drivers can view and accept available delivery requests. Each request shows the details of the order such as the restaurant name, address, distance, time, price, etc. Drivers can also filter the requests by distance or price. When a driver accepts a request, they are directed to the Deliveries screen.
The Deliveries screen is where drivers can manage their active deliveries. Each delivery shows the progress of the order such as pickup, en route, arrived, delivered, etc. Drivers can also access the navigation and communication features from this screen.
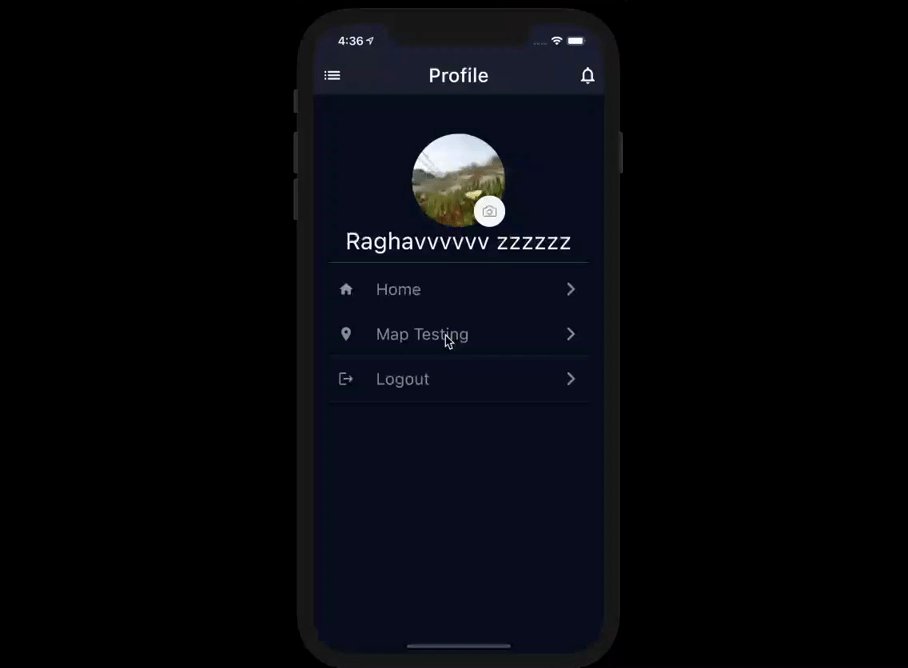
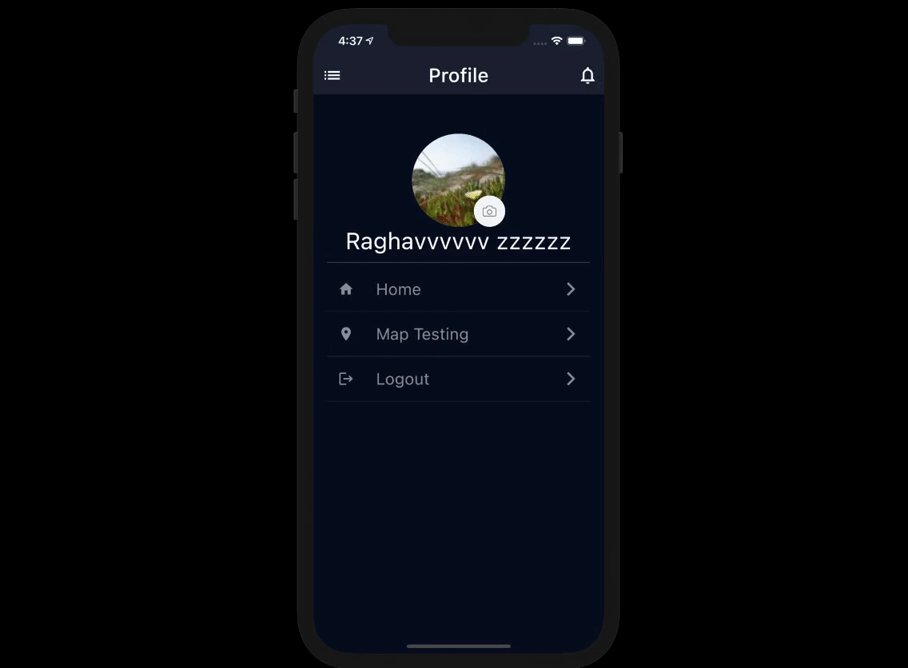
The Profile screen is where drivers can manage their profile and settings. The screen shows the driver’s name, photo, email address, phone number, vehicle type, etc. Drivers can also edit their profile information or change their password from this screen. The screen also provides access to other settings such as notifications preferences, payment methods, etc.
Wireframes
Sign Up / Registration Flow
Available Now - Order Accept & Deny Flow
The Main Components and Libraries of the App
The food delivery mobile app for drivers is built with Flutter using Dart as the programming language. The app uses several components and libraries that make it easier to implement the features and functionalities of the app. Some of the main components and libraries are:
Firebase: Firebase is a platform by Google that provides various services for developing mobile apps such as authentication database, storage, cloud functions, analytics, etc. The app uses Firebase for storing and retrieving user and order data, as well as for sending and receiving notifications.
GraphQL: GraphQL is a user-friendly query language for APIs that allows you to specify exactly what data you need from the server. It also enables you to fetch data from multiple sources with a single request, which can improve the performance and efficiency of your applications.
Google Maps: Google Maps is a service by Google that provides maps, directions, and location information. The app uses Google Maps for displaying and navigating to the pickup and drop-off locations of the orders.
Flutter Phone State: Flutter Phone State is a plugin that allows Flutter apps to access the phone state such as incoming and outgoing calls. The app uses Flutter Phone State for detecting and handling phone calls from customers or restaurants.
Flutter SMS: Flutter SMS is a plugin that allows Flutter apps to send and receive SMS messages. The app uses Flutter SMS for communicating with customers or restaurants via text messages.
Image Picker: Image Picker is a plugin that allows Flutter apps to access the camera or gallery of the device. The app uses Image Picker for collecting proof of delivery such as photos from customers or orders.